꽃, | flower 개발기
꽃, | flower 개발기
flower main

최근에 개인프로젝트 “꽃, | flower”을 만들었다.
WebGL을 사용한 3D 그림책을 컨셉으로 잡고 진행을 했었는데 2017년 초부터 시작해서 대략 8개월 정도의 기간이 걸렸다. 가장 오랫동안 한 개인작업이라 애착이 갔고, 만들면서도 기록을 남기고 싶다는 생각에 글을 쓰기 시작했다. 이 프로젝트를 어떻게 시작하게 되었고, 그림과 개발을 동시에 진행하면서 느꼈던 점이나 어려웠던 점들을 정리해보려고 한다.
꽃, | flower – http://flower.302chanwoo.com/
계기
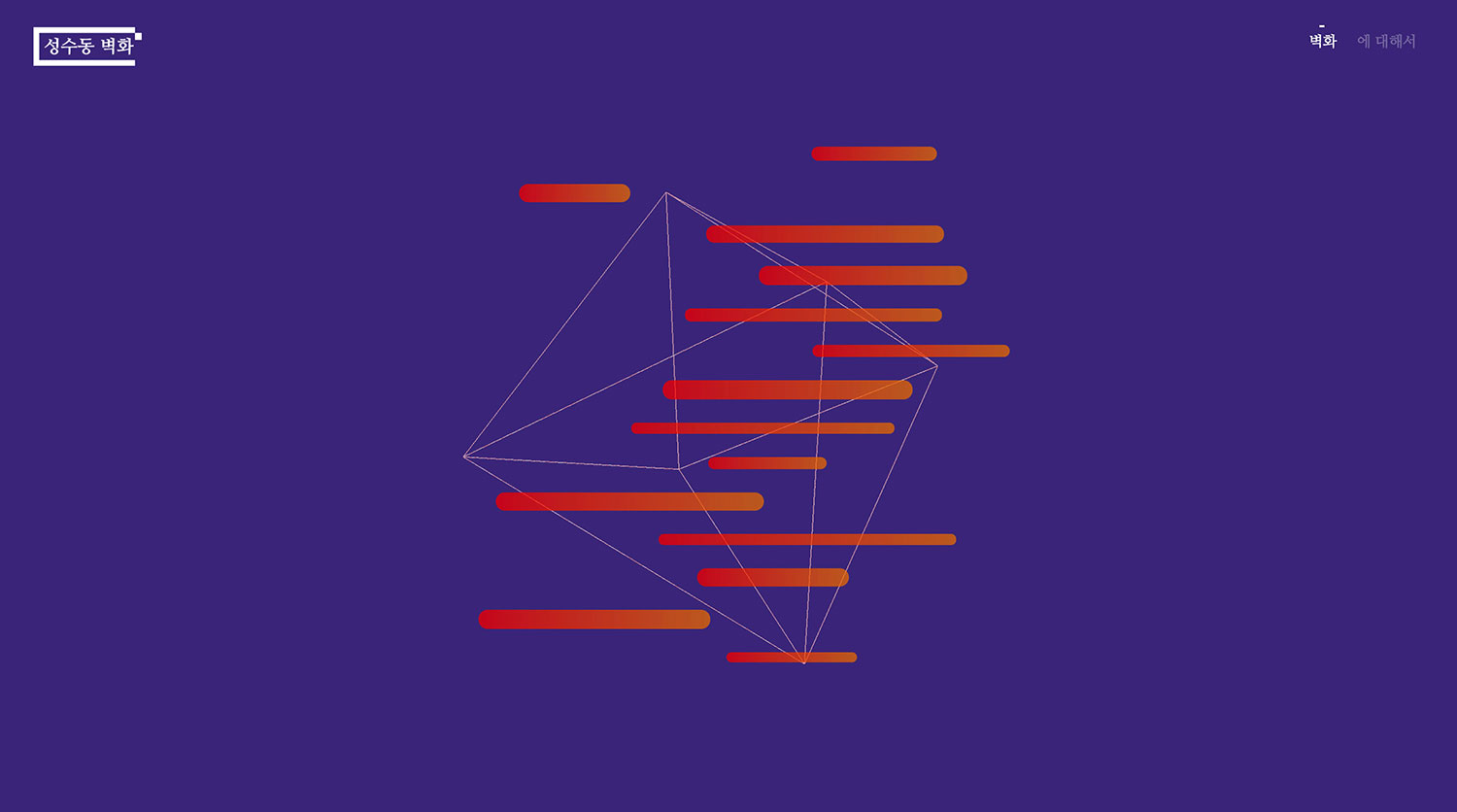
2016년 10월 즈음에 개인적으로 하던 성수동 벽화 프로젝트 웹사이트를 마무리 지었다.

seongsu project
성수동 곳곳에 있는 벽화들의 사진을 파노라마처럼 찍었고, 웹에서 360도로 사진을 볼 수 있는 사이트를 제작했다. 360도 뷰는 three.js를 사용해서 구현했고 더 나아가 화면전환 모션도 3D로 해결했다. 360도 카메라를 사서 할까도 생각했다가 이 작업 말고는 쓸 일이 없을 것 같아서 카드보드 카메라 앱으로 엇비슷하게 사진을 찍어서 제작했었다. 여기서 사용한 객체는 전부 three.js에서 기본적으로 제공해주는 geometry만 사용했을 뿐 따로 모델링한 파일을 사용하지는 않았다.
모델링이 익숙하지 않다 보니 최대한 모델링을 하지 않고 할 수 있는 프로젝트를 할 수밖에 없었다.
2017년 2월
올해 초가 되어서 성수동 벽화보다 좀 더 완성된 사이트를 하나 만들어 보고 싶다는 생각을 했었고, 어떤 걸 만들지 한동안 고민을 하다가 컨셉을 그림책으로 정했다. 개인적으로 그림책을 좋아해서 그림책을 모으기도 했었고, 졸업작품으로 그림책을 제작하기도 했었다.

그래서 간단한 이야기를 만들고 내가 그린 그림과 3D를 같이 체험할 수 있는 사이트를 제작하기로 마음먹었다.
아이디어 스케치
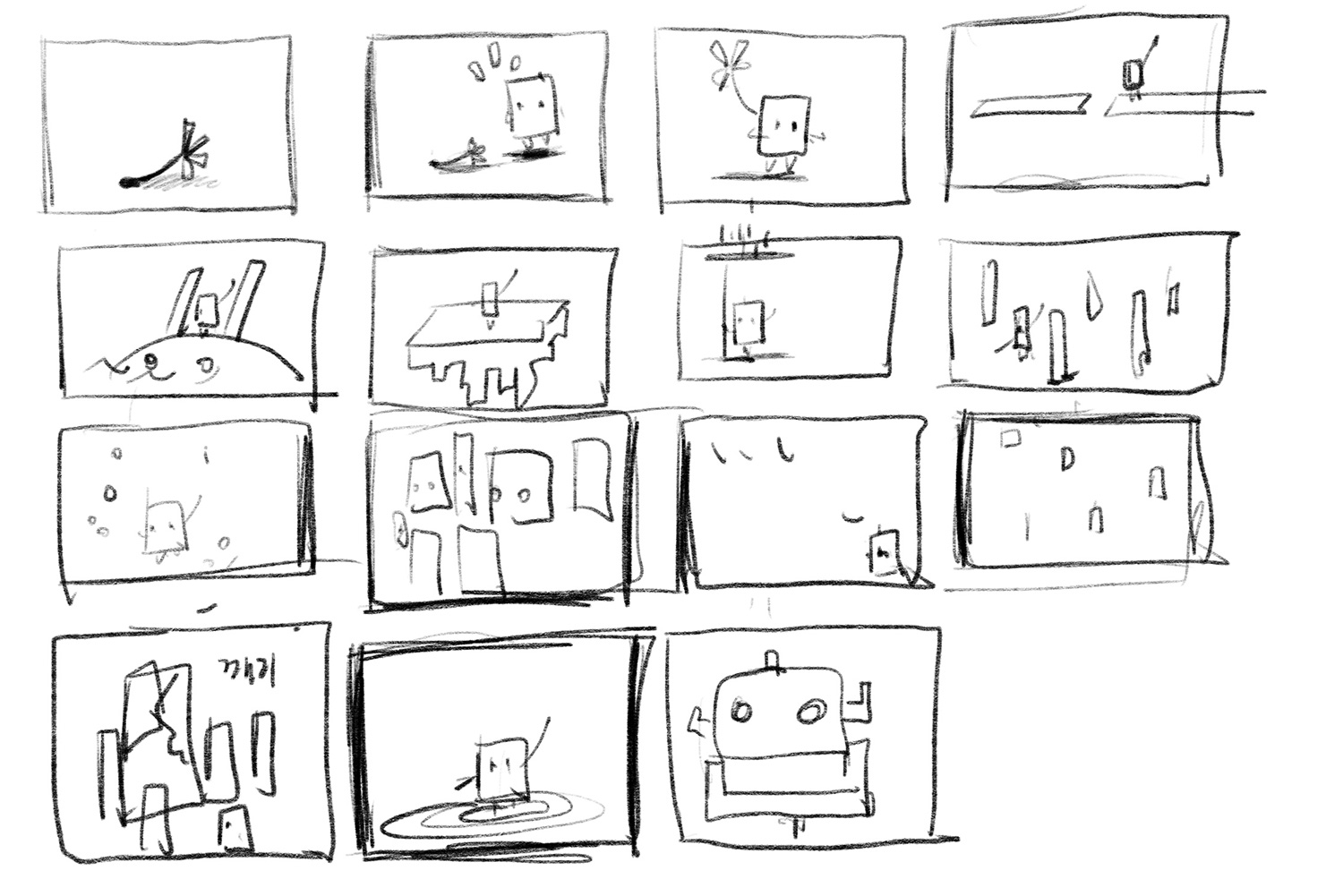
초기에 이 프로젝트의 이름은 민들레였다. 길가에서 가장 흔히 볼 수 있는 꽃이었고 누구나 알 수 있는 꽃이라 소재로 선택했다. 버려진 민들레를 토끼가 발견하고는 민들레가 꽃을 피울 수 있는 곳으로 데려가는 간단한 이야기를 구상했다. 아래는 초기에 그린 아이디어 스케치이다.

운 좋게 근처에서 직접 민들레 사진도 찍을 수 있었다.

그림
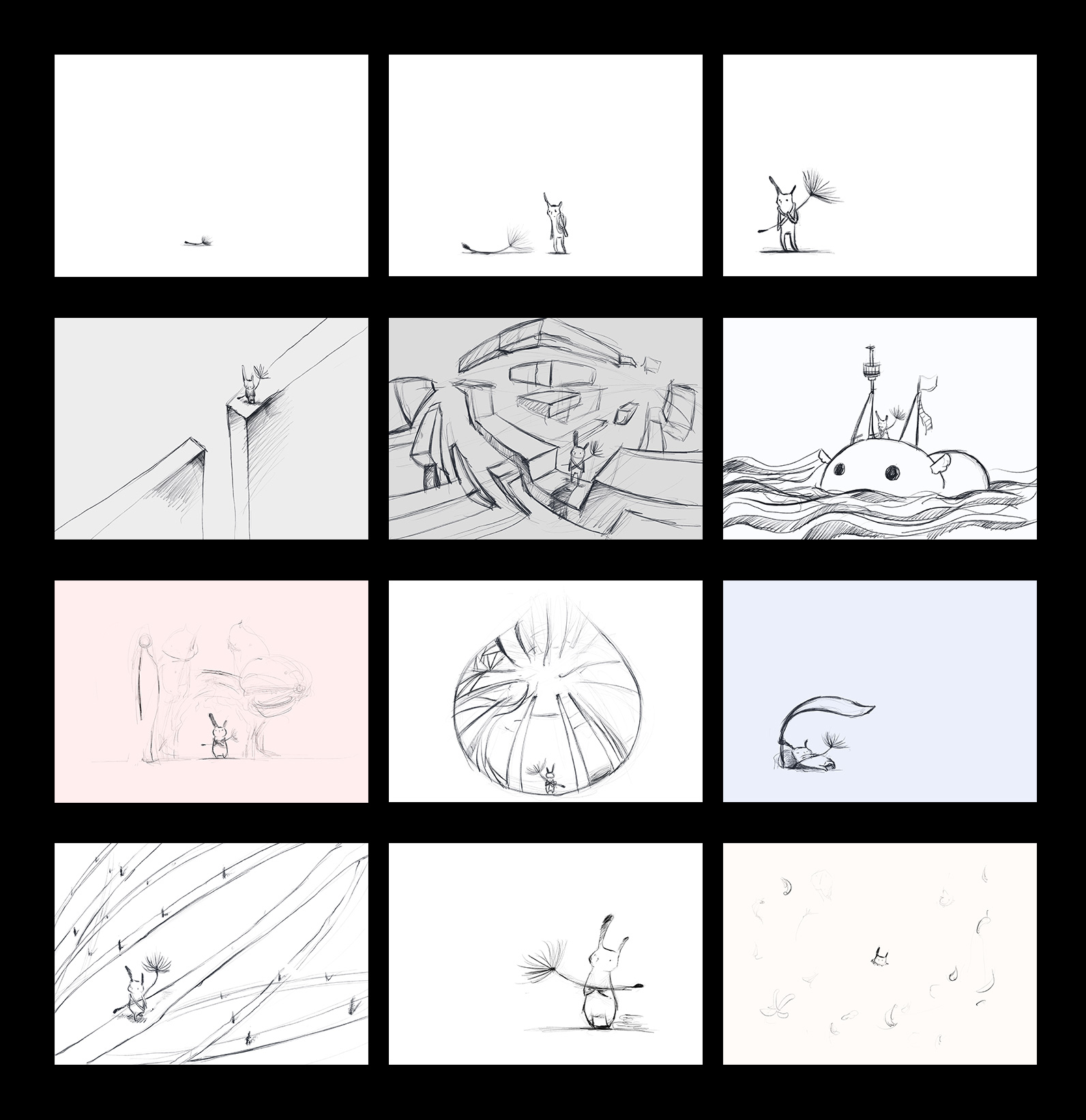
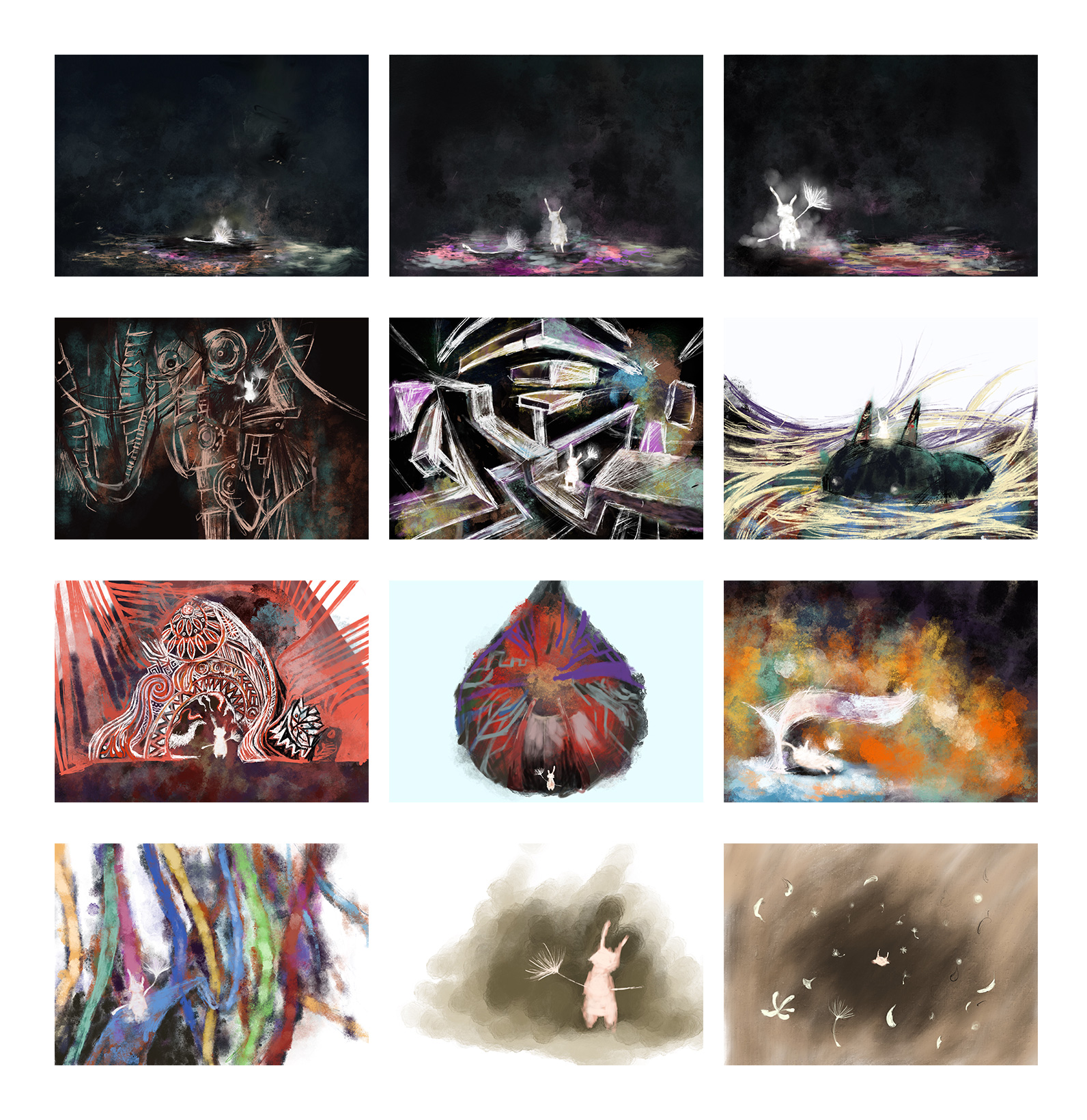
아이디어 스케치를 바탕으로 12장의 구체적인 스케치를 완성했다.

모든 그림 작업은 iPad Pro와 Apple Pencil, Procreate 앱으로 그림을 그렸다.
요즘 그림은 전부 아이패드로 그리고 있다. 디지털기기로 그림을 그리는 것이 간편해서 재학 중에는 와콤 타블렛을 사용했었고, 졸업 후에는 취미로만 그림을 그리니깐 가지고 있던 갤럭시노트3로 그렸다. 항상 작은 화면에 대한 아쉬움이 있던 상태에서 iPad Pro가 나왔고, 이제는 iPad로만 그림을 그리고 있다.
12장의 그림은 동시에 마무리를 지었다. 첫 번째 장을 완성하고 두 번째 장을 그리는 식이 아니라 모든 그림을 조금씩 손보는 식이었다.
한장 완성하고 다음장으로 넘어가는 식으로 작업을 하면 마지막 장을 완성했을 때 첫번째 장에 그렸던 그림이랑 느낌이 많이 달라져 있어서 12장의 그림이 비슷한 분위기를 나타내게 하기 위해서 12장의 그림을 동시에 진행했다.

정확히 기억은 나지 않지만 여름 즈음에 12장의 그림을 완성했던 것 같다.
3D 프린터
3D 작업을 하다 보니 3D 프린터를 통해 직접 만질 수 있는 출력물을 갖고 싶었다. 그동안 해왔던 작업들은 주로 웹이다 보니 실체가 없어서 아쉬움이 있었다.
출력할 수 있는 곳을 찾다 보니 성수동에 있는 성수메이커스페이스에서 3D 프린터 무료 교육이 있었고 교육을 이수하면 성수메이커스페이스의 3D 프린터와 재료를 무료로 쓸 수 있었다.
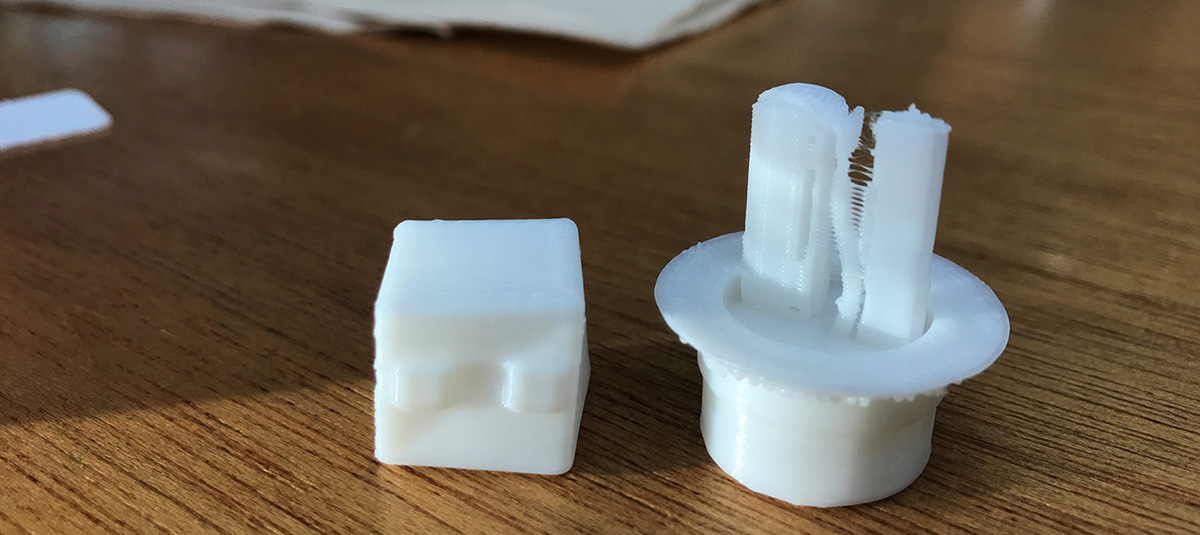
그래서 이틀 교육을 받고서 간단한 모델링 작업 후에 출력을 시도했다.


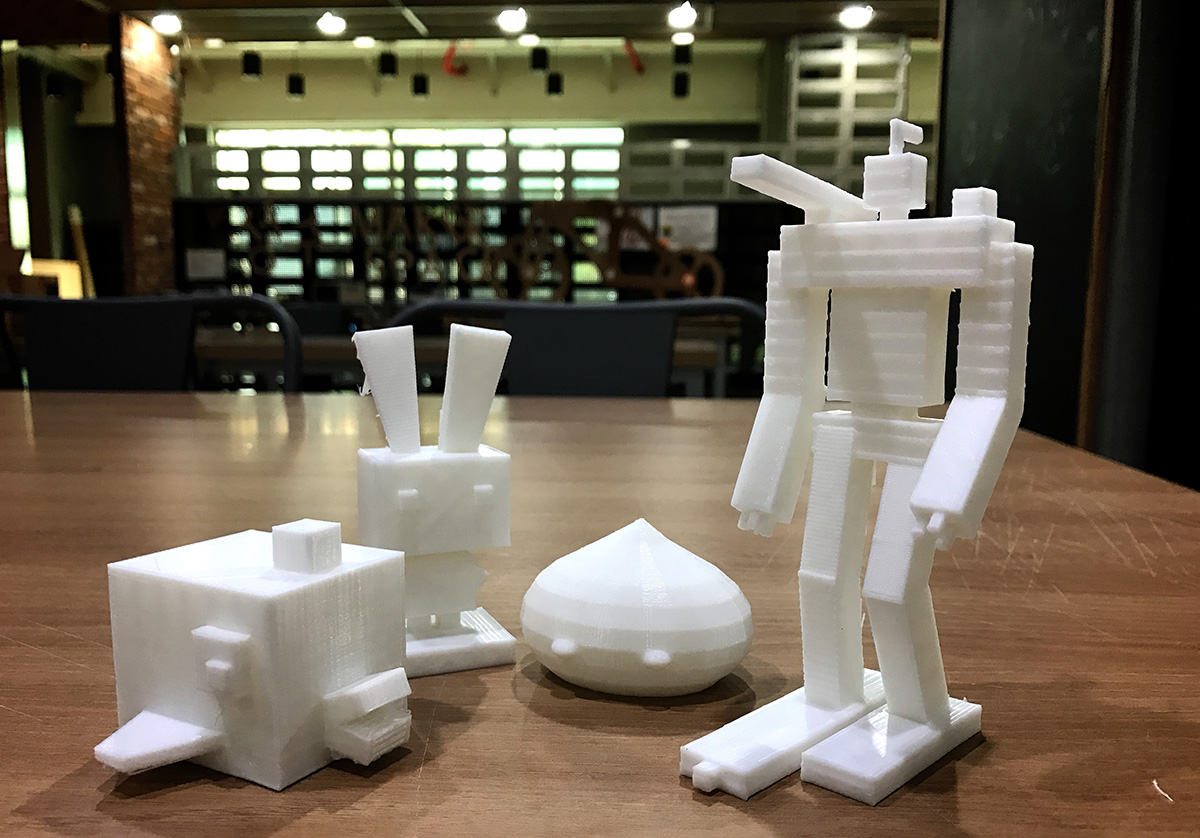
처음에 출력했던 모델링은 너무 작은 크기로 출력해서 그런지 얇은 부분이 제대로 출력이 되지 않고 끊어졌었다. 덩어리감이 있는 물체는 괜찮은데 얇은 부분은 출력이 잘 되지 않아서 며칠 후에 다른 캐릭터를 모델링했고 좀 더 큰 크기로 출력을 하니 이상 없이 출력할 수 있었다.


12개의 scene을 모두 출력해볼까도 생각했지만 차일피일 미루고 있다…
3D 공간
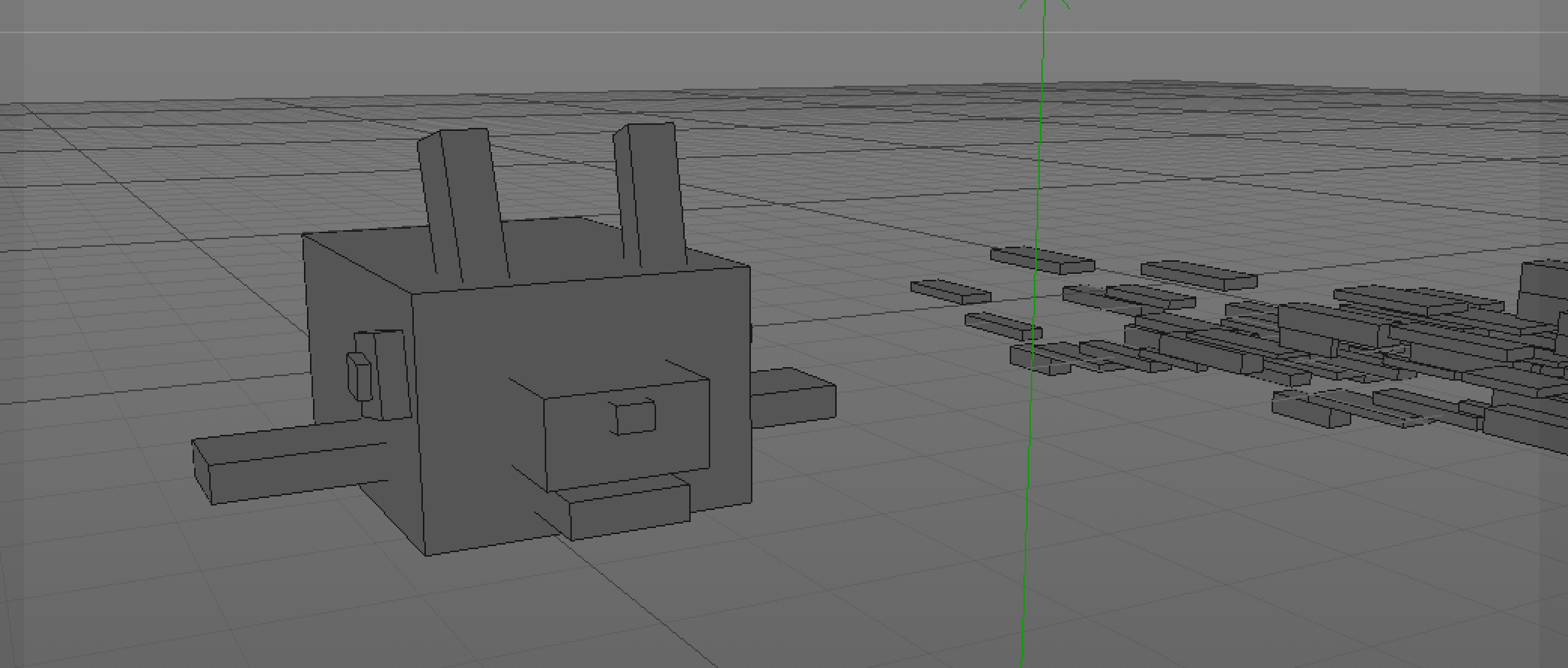
개발은 그림에 대한 스토리가 조금씩 나왔을 때부터 시작했다. 처음엔 공간을 만들어서 움직이는 것부터 테스트를 해보았다. 처음부터 큐브 형태로 공간을 만들 생각이어서 여러 개의 큐브를 자유자재로 움직이고 크기를 변경하고, 회전을 시키는데 무리가 없는지부터 테스트를 시작했다.



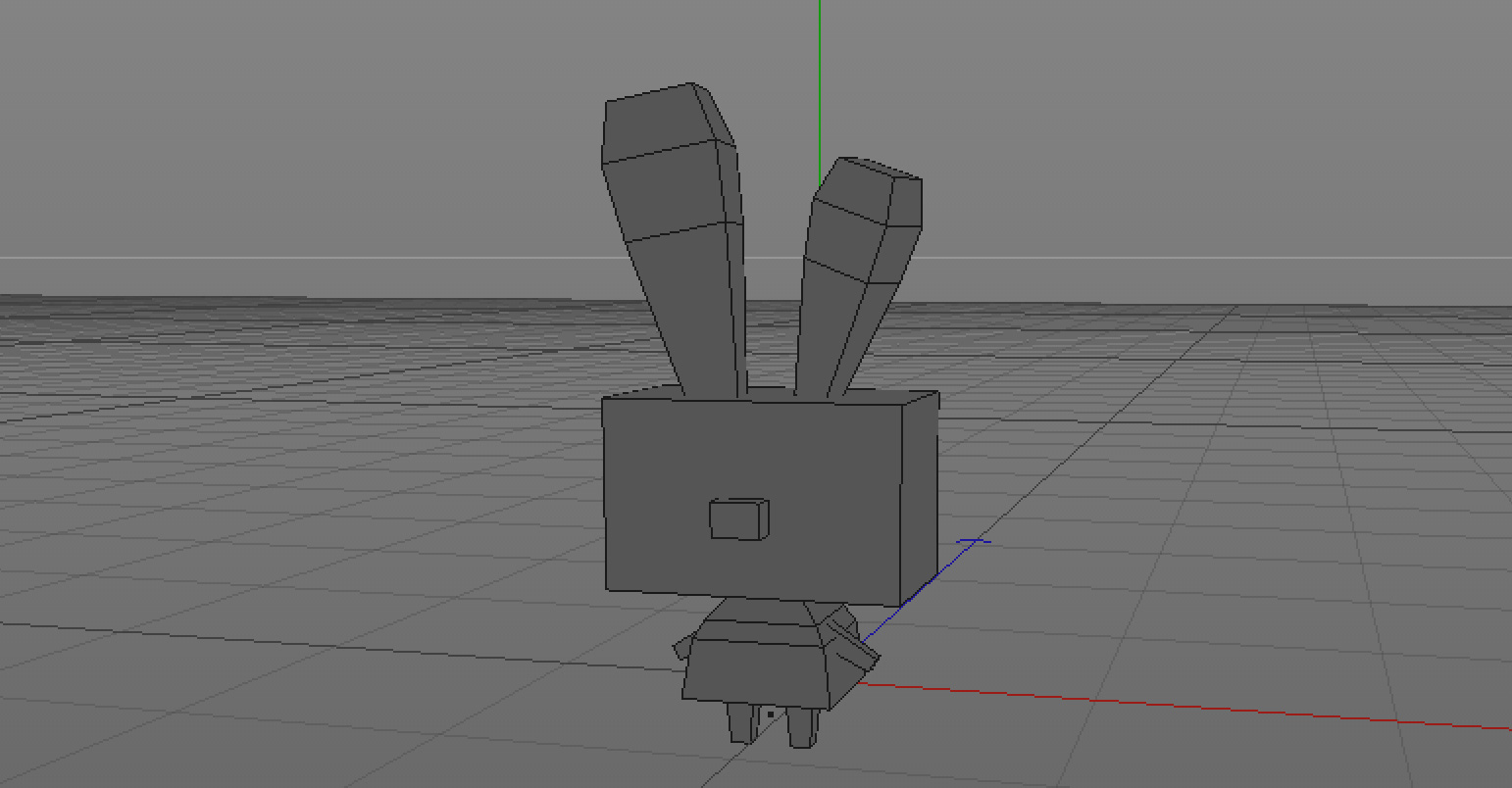
캐릭터
공간 외에 캐릭터는 막연하게 low-polygon 형태로 가야겠다고 생각했다. 2016년 말에 Cinema 4D 수업을 들어서 간단한 형태는 만들 수 있었고, 그래서 캐릭터는 복잡하지 않은 모델링으로, material은 텍스처 이미지는 따로 쓰지 않고 색상으로만 처리할 생각이었다.
초창기의 토끼 캐릭터 모델링이다.

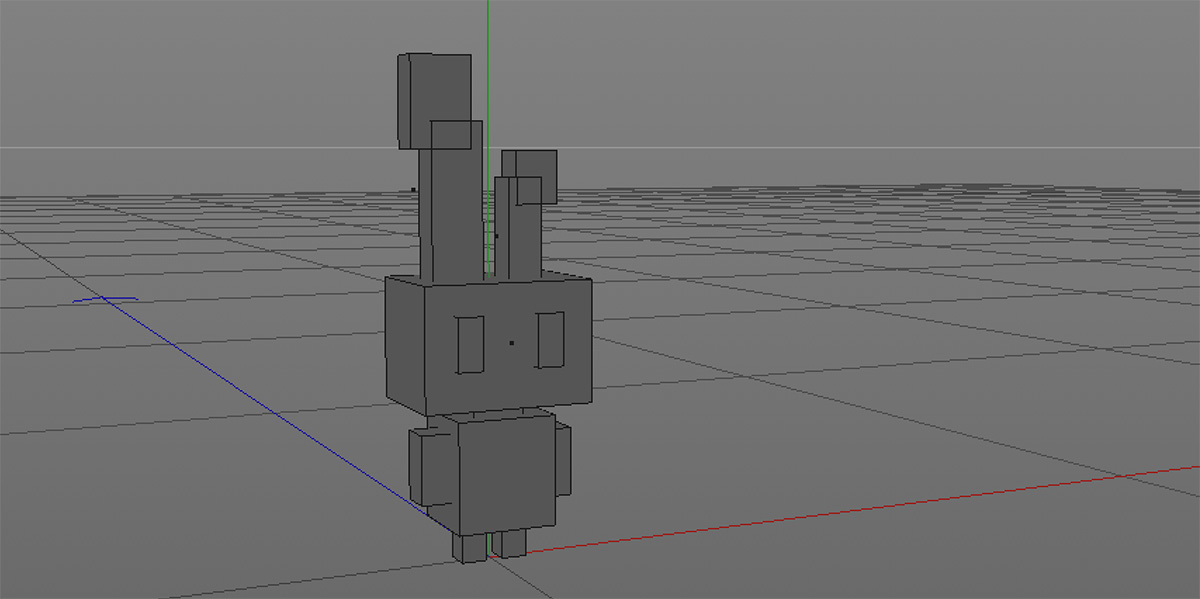
그러나 이후부터가 문제였다. 간단한 로우폴리곤 형태의 캐릭터를 만드는 데까지는 무리 없었지만, 팔을 움직이거나 애니메이션을 만들어서 export 하는 방법을 찾지 못했다. 아무래도 아직 모델링 툴이 익숙치 않다 보니 모델링을 하는 데 어려움을 겪었다. 모델링 툴을 더 공부해야 하나 생각하다 어차피 공간을 큐브형태로 만들기로 했으니 캐릭터도 큐브형태의 조합으로 만들면 충분치 않을까 생각했었다. 마인크래프트와 비슷하게 가면서 캐릭터의 손을 움직이거나 귀를 움직이는 것도 전부 코드로 구현할 수 있겠다고 생각했다.
 모델링은 따로 프로그램을 사용했지만 three.js 로 불러와서 사용할 때는 dae나 obj로 불러온게 아니라 캐릭터에 사용된 각각 큐브의 position, rotation, scale 값을 json 형태로 만들고 파싱해서 각각 BoxBufferGeometry를 이용해서 mesh를 만들었다.
모델링은 따로 프로그램을 사용했지만 three.js 로 불러와서 사용할 때는 dae나 obj로 불러온게 아니라 캐릭터에 사용된 각각 큐브의 position, rotation, scale 값을 json 형태로 만들고 파싱해서 각각 BoxBufferGeometry를 이용해서 mesh를 만들었다.
"body" : {
"type" : 'mesh',
"geometry" : {
type : 'box', // THREE.BoxBufferGeometry
size_x : 11, size_y : 13, size_z : 10,
pos_x : 0, pos_y : 11, pos_z : 0
},
"material" : {
color : '0xe4bcd5'
}
}
three.js에서 제공하는 json 형태의 모델링 파일이 아닌 별개의 json 형태로 커스텀해서 따로 파싱해서 geometry를 생성했다.
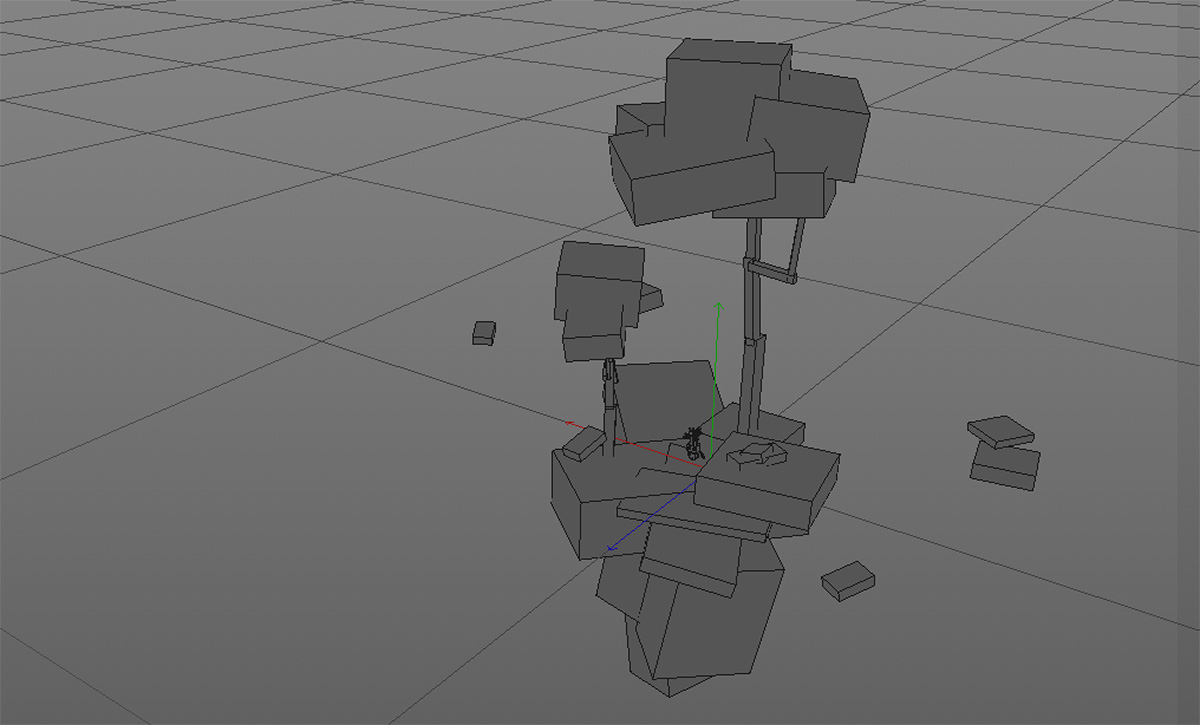
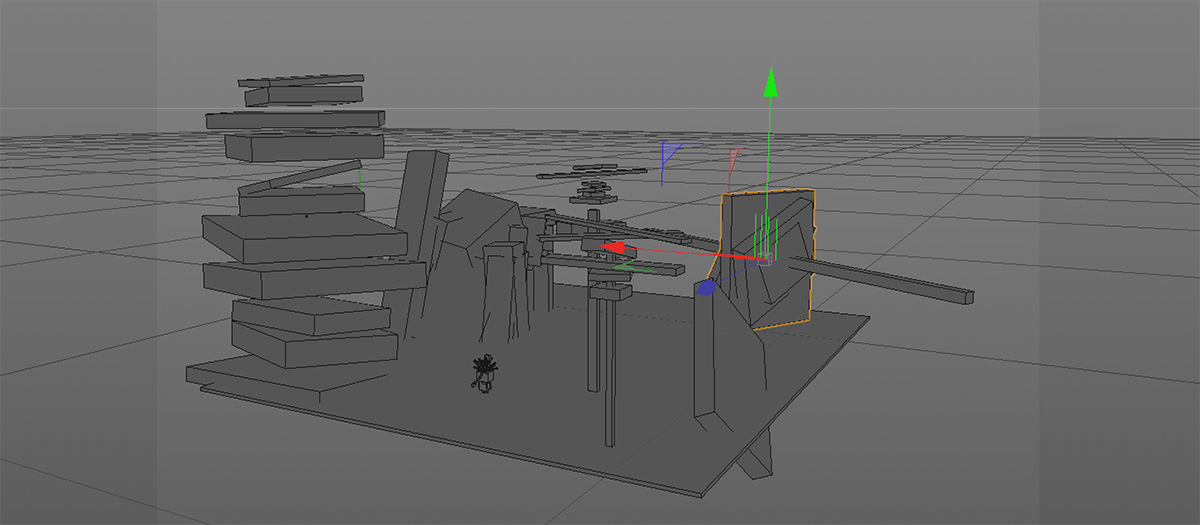
캐릭터나 공간의 3D object는 처음에 Cinema 4D에서 간단하게 만들어 본 뒤 각각의 크기, 위치, 회전값을 하나하나 가져와서 만드는 식으로 진행했다. 랜덤으로 충분히 생성할 수 있는 물체는 대략적인 형태만 Cinema 4D로 만들어보고 실제 scene에서는 각각의 값을 랜덤으로 생성해서 scene을 볼때마다 매번 다른 형태를 만들었다.




아이디어 스케치를 하듯이 Cinema 4D로 대략적인 공간의 느낌을 가늠해보면서 제작했다.
애니메이션
애니메이션은 전부 GSAP 라이브러리를 썼다. 보통 DOM 관련 애니메이션을 할 때 주로 썼었는데 three.js의 객체처럼 object 형태면 사용이 가능하다. GSAP 라이브러리의 기본 사용법은 아래와 같다.
var box = document.getElementById("box");
TweenLite.to(box, 1.5, { left: 100, width: 200 });
getElementById로 node를 불러와서 TweenLite.to의 첫 번째 인자에 넣어주면 된다. 두 번째 인자는 시간(1.5초), 세 번째 인자에는 변경할 속성을 넣어주면 된다. CSS의 속성인 left, top, width, height, x, opacity 등이 가능하고 padding-left처럼 중간에 -가 있는 경우에는 paddingLeft처럼 카멜표기법으로 사용하면 된다.
Mesh에서 사용했던 속성은 3가지가 있다.
position rotation scale
var cube = new THREE.Mesh(
new THREE.BoxBufferGeometry(1, 1, 1),
new THREE.MeshBasicMaterial({ color: 0xff0000 })
);
TweenLite.to(cube.position, 1, { x: 110, y: 20, z: 40 });
TweenLite.to(cube.scale, 0.4, { x: 2, y: 2, z: 2 });
TweenLite.to(cube.rotation, 2.2, { x: Math.PI / 4 });
첫번째 인자에는 반드시 object 를 넣어주어야만 3번째 인자에서 object의 key값인 x, y 에 접근할 수가 있다. 각도는 radian 값을 넣어주어야 회전이 가능하다. 그리고 scale 조정의 편의를 위해서 모든 cube 형태는 처음에 생성할 때 크기를 1,1,1 로 주었다.
Light의 색상이나 위치, Camera의 위치에도 사용이 가능해서 SpotLight, DirectionalLight, HemisphereLight, PointLight 같은 빛의 position / intensity / decay / angle / penumbra 등을 변경시킬 수 있다.
그외에도 Camera의 position 값에 적용하면서 easing값을 추가하면 부드러운 움직임도 구현이 가능하다.
GSAP 라이브러리로 scene의 애니메이션이 완성된 후에는 scene의 전환에 신경썼다.
화면이 깜박이거나 투명도만 사용하는 것이 아니라 scene의 공간에 사용된 큐브들이 형태가 변하면서 자연스럽게 다음 scene으로 이어지도록 하고 싶었기 때문에 그 부분을 고심하면서 작업했다. 그러다보니 scene 하나하나의 구현과 장면 전환에 많은 시간을 쓸 수 밖에 없었다. 그래서 생각했던 것보다 많은 시간이 걸린 후에야 이 프로젝트를 끝낼 수 있었다.
글
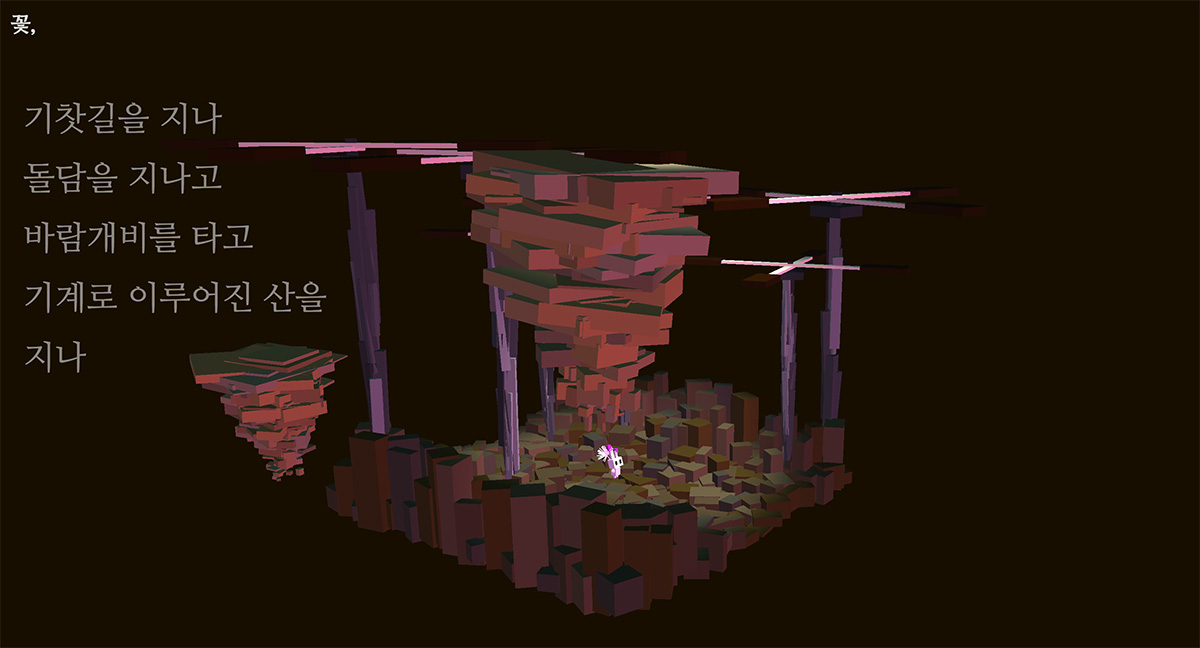
scene마다 들어가는 글자는 3D object의 뒤쪽에 배치해서 3D에 글자가 가려지도록 했다. 보통의 그림책이라면 글이 그림보다 위에 와야 하지만, 글자가 가려지면 사용자가 화면을 조작해서 글자를 보려고 할 테니 scene을 좀 더 잘 살펴볼 수 있지 않을까라는 생각에 글자를 뒤로 배치했다.

개인적으로는 뭐가 이질적인 느낌이 들어서 마음에 든다 🙂
언어

처음에는 한글로 작업을 했었다. 개인적으로 명조체의 한글을 좋아해서 이대로 갈까 했지만 많은 사람들에게 보였으면 하는 마음에 아는 분께 번역을 부탁드려서 막바지에 영어로 변경했다.
번역하는 분께서 내가 전달하려고 하는 내용을 잘 번역해주셔서 만족스러웠다.
Book Page
처음에는 canvas를 사용해서 12장의 그림의 interaction을 좀 더 보여주는 것을 생각했었다. 그러나 그걸 구현하려면 1장의 그림을 여러 레이어로 분리하고, 각각 애니메이션을 주어야 하는데 이 구현만으로도 몇 개월이 더 걸릴 것 같았다. canvas로 2D를 구현하는 것도 아직은 자유자재로 할 정도의 실력도 아니었고, 그래서 화면을 넘기면서 그림을 보여주는 것으로 만족했다. 개인적으로 좀 아쉬운 페이지이다.

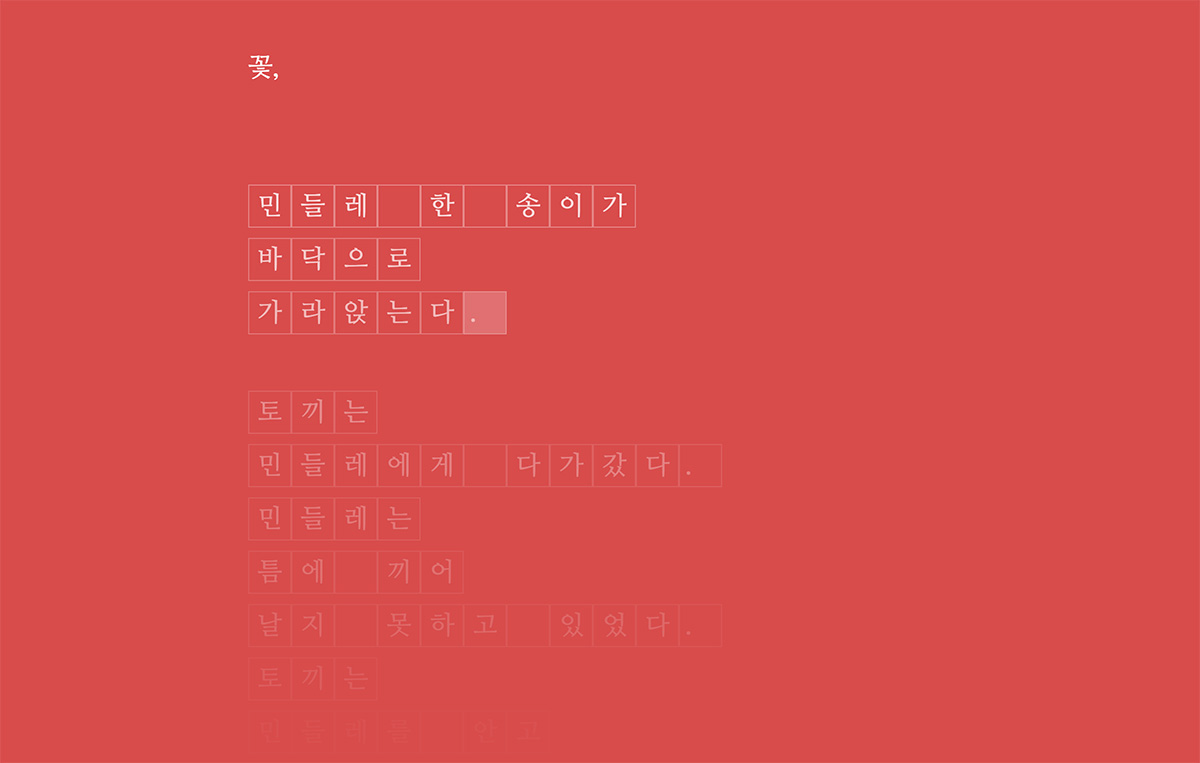
Main Page
첫 페이지를 지금의 /interactive 페이지로 할지 개별 페이지를 할지 한참 고민하다가 씀이라는 앱을 알게 되었다. 하루에 두 번 글감을 제공하면 사용자가 글을 쓸 수 있는 앱인데 여기서 보여주는 원고지와 명조체의 어울림이 마음에 들어서 원고지 형태로 타자치듯이 글자가 보여지는 애니메이션을 추가한 페이지를 만들었다.

마무리
커밋한 기록으로 보면 3월 23일에 시작해서 10월 22일에 끝났다. 7개월 간 개발을 했고, 그림을 그리기 시작한 거 까지하면 8개월 정도 하지 않았나 싶다.
주로 주말에 작업을 했었고, 가끔은 퇴근하고 와서 작업을 했다. 집에서는 잘 안하는 편이라 주로 카페에 가서 개인작업을 하는데 대부분의 시간은 성수동에 있는 카우앤독에서 보냈었다. 카우앤독에 가면 일하거나 공부하는 사람들이 많아서 그런지 자극을 받아서 열심히 할 수 있었다. 집 근처에 이런 공간이 있다는 거에 정말 감사하다. 이 프로젝트를 만들면서 FWA에 올려보고 싶다는 생각을 했었는데 정말 운좋게도 FWA of the day에 올라갔고, 나에게는 기분 좋은 마무리가 되었다. 플래시를 공부하던 7년전부터 보던 사이트였는데 드디어 내가 만든 사이트를 올릴 수 있어서 뿌듯하고, 그동안 힘들었던게 싹 씻겨 내려간 기분이다.
이 작업이 끝나고 12월까지 2개월 동안은 가갑가를 만드느라 한동안은 바쁘게 지냈었다. 개인작업으로는 처음으로 다른 사람들과 같이 했던 거라 즐겁고 새로운 기분이었다.
요즘엔 내년에 어떤 개인작업을 할지 생각하고 있다. 아마 다음 프로젝트는 소리나 음악과 관련되어 있거나, “꽃,” 보다 좀더 발전된, 모델링까지 들어간 작업을 하지 않을까 싶다.